ตัวอย่างโปรเจกจบ ASP PHP JSP

ตัวอย่างโปรเจคจบ รายชื่อหัวข้อโปรเจค เอาไปเป็นแนวทาง และ ตัวอย่าง DFD ER-Diagram เนื้อหาแต่ละบท
ในขณะนี้เราได้ จัดทำ บอร์ด วีไอพี ซึ่งจะประกอบด้วย 3 กระดานย่อย ดังนี้
1. แจกเอกสารการทำ โปรเจคจบ เอกสารการทำซอฟต์แวร์ เนื้อหา ต่าง ๆ เกียวกับ การสร้าง ซอฟต์แวร์ใช้เอง ซึ่งดูหัวข้อจากด้านล่าง
ตัวอย่างโปรเจคจบ รายชื่อหัวข้อโปรเจค เอาไปเป็นแนวทาง และ ตัวอย่าง DFD ER-Diagram เนื้อหาแต่ละบท
ในขณะนี้เราได้ จัดทำ บอร์ด วีไอพี ซึ่งจะประกอบด้วย 3 กระดานย่อย ดังนี้
1. แจกเอกสารการทำ โปรเจคจบ เอกสารการทำซอฟต์แวร์ เนื้อหา ต่าง ๆ เกียวกับ การสร้าง ซอฟต์แวร์ใช้เอง ซึ่งดูหัวข้อจากด้านล่าง


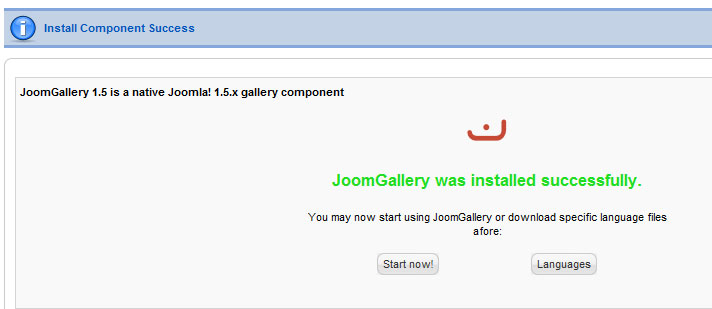
 การ ใช้ gmail smtp ใน joomla 1.5 ง่ายๆครับสำหรับคนที่มี Account ของ Gmail อยู่แล้ว สามารถใช้ Account ของ Gmail เชื่อมต่อไปยัง SMTP Server ของ Gmail เพื่อใช้ ส่งอีเมลต่างๆในระบบของจูมล่าได้ การตั้งค่าแบบนี้ทำให้ email ที่ส่งออกจากระบบ จูมล่า ไม่ไปอยู่ใน Junk Mail ใครยังม่มี gmail ก็ไปสมัครก่อนนะ
การ ใช้ gmail smtp ใน joomla 1.5 ง่ายๆครับสำหรับคนที่มี Account ของ Gmail อยู่แล้ว สามารถใช้ Account ของ Gmail เชื่อมต่อไปยัง SMTP Server ของ Gmail เพื่อใช้ ส่งอีเมลต่างๆในระบบของจูมล่าได้ การตั้งค่าแบบนี้ทำให้ email ที่ส่งออกจากระบบ จูมล่า ไม่ไปอยู่ใน Junk Mail ใครยังม่มี gmail ก็ไปสมัครก่อนนะ










































 วงษ์คำเหลา คฤหาสน์เพี้ยน
วงษ์คำเหลา คฤหาสน์เพี้ยน
 เป็นต่อ ขั้นเทพ
เป็นต่อ ขั้นเทพ
 คุณชายรัชชานนท์
คุณชายรัชชานนท์ ดูชิงร้อยชิงล้าน
ดูชิงร้อยชิงล้าน  ฟาร์มเอ๋ย ฟาร์มรัก
ฟาร์มเอ๋ย ฟาร์มรัก มนต์จันทรา
มนต์จันทรา มัจจุราชสีน้ำผึ้ง
มัจจุราชสีน้ำผึ้ง ข้าวนอกนา
ข้าวนอกนา หัวใจเรือพ่วง
หัวใจเรือพ่วง ละคร บุญผ่อง
ละคร บุญผ่อง ยัยบุญกับหมอทึ่ม
ยัยบุญกับหมอทึ่ม เรือนเสน่หา
เรือนเสน่หา ออฟฟิศพิชิตใจ
ออฟฟิศพิชิตใจ
 แสนซนค้นรัก
แสนซนค้นรัก คุณชายรณพีร์
คุณชายรณพีร์ ละครนางมาร
ละครนางมาร ฟ้ากระจ่างดาว
ฟ้ากระจ่างดาว แค้นเสน่หา
แค้นเสน่หา รออัพเดท...
รออัพเดท... One Piece
One Piece Naruto
Naruto Bleach
Bleach Beelzebub
Beelzebub Toriko
Toriko Fairy Tail
Fairy Tail