วิธีเปลี่ยน email Blogger วิธีย้าย Blogger จากบัญชีผู้ใช้หนึ่งไปสู่บัญชีผู้ใช้อื่น
ทริปปรับแต่ง Blogger :
บทความนี้ผมจะสอนให้เปลี่ยนบัญชีผู้ใช้ของ Blogger ของคุณไปสู่บัญชีผู้ใช้ blogger อื่น ๆ ที่คุณต้องการ โดยในบทความนี้มีสาระเป็นประโยชน์ที่คุณสามารถนำไปประยุกต์ใช้ต่อได้ดังนี้
1. วิธีนี้สามารถใช้แต่งตั้งผู้ใช้อื่น ๆ ให้เป็นผู้เขียน blog ร่วมกับคุณ
2. วิธีนี้สามารถใช้แต่งตั้งผู้ใช้อื่น ๆ ให้เป็น Admin ของ blog ร่วมกับคุณ
3. วิธีนี้สามารถใช้ลบบล็อกออกจากบัญชี Blogger ของคุณอย่างถาวารได้
4. วิธีนี้สามารถใช้กำหนดผู้อ่านบล็อกได้ด้วย
5. วิธีนี้สามารถใช้ย้ายบล็อก จากบัญชีผู้ใช้เดิม ไปสู่บัญชีผู้ใช้ที่คุณต้องการได้
6. วิธีนี้จะช่วยให้คุณแยกบล็อกที่สำคัญมากออกจากบล็อกที่มีความสำคัญน้อยออกจากกันได้
ทั้งหมดที่กล่าวมาจะถูกกล่าวถึงในบทความต่อไปนี้ อย่างละเอียดทุกขั้นตอนครับ

ขั้นเตรียมการ
การดำเนินการครั้งนี้เป็นการย้าย blog ดังนั้นคุณจะต้องมีบัญชีของ Google หรือบัญชีของ Blogger ปลายทางเตรียมเอาไว้เสียก่อน ดังนั้นถ้ายังไม่มีก็ให้สร้างขึ้นมาเสียก่อนแล้วดำเนินการต่อขั้นที่ 1 เลยครับ
ขั้นตอนการย้ายบล็อก
ขั้นที่ 1 Login เข้าไป blogger ที่บัญชีผู้ใช้ที่ 1 ซึ่งเป็น Admin ของบล็อกที่คุณต้องการย้าย
จากนั้นไปที่แผงควบคุม >> การตั้งค่า >> สิทธิ์ เพื่อเข้าสู่การตั้งค่าสิทธ์ของผู้เขียนบล็อกและผู้อ่านบล็อก

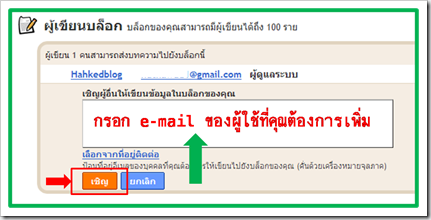
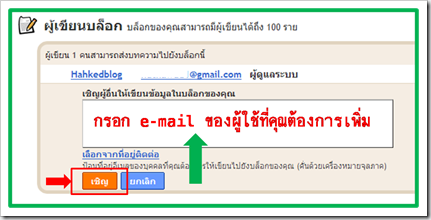
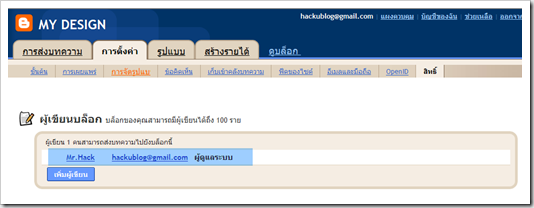
1.1 ในส่วนที่ 1 เป็นส่วนที่สามารถเพิ่มผู้เขียนบล็อก และยังสามารถแต่งตั้งให้ผู้อื่นเป็น Admin ได้ด้วย ซึ่งทำโดย
คลิกที่ “เพิ่มผู้เขียน” และ ใส่ e-mail ของบัญชีที่คุณต้องการแต่งตั้งให้เป็น Admin (บัญชีปลายทางที่คุณต้องการย้ายบล็อกไป)

ซึ่งคุณสามารถเชิญผู้เขียน และแต่งตั้ง Admin ได้มากกว่า 1 คน แต่ในตัวอย่างนี้ผมจะเชิญเพียงคนเดียว
1.2 และสำหรับส่วนที่ 2 นั้นเป็นการตั้งค่าผู้ที่สามารถเข้าอ่านบล็อกของคุณ (ในบทความนี้ผมจะยังไม่กล่าวถึงรายละเอียดในส่วนนี้)
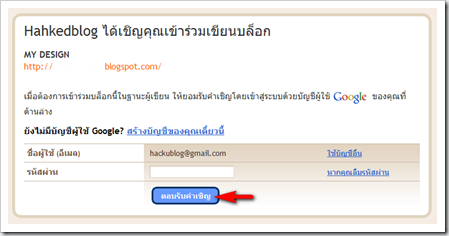
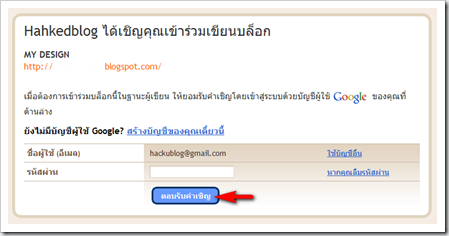
ขั้นที่ 2 ขั้นนี้ให้ Login เข้าไปที่ gmail ด้วยบัญชีที่ 2 เพื่อตอบรับคำเชิญจากบัญชีผู้ใช้ที่ 1
! Trick : หากคอมพิวเตอร์ของคุณมี Browser 2 ตัว ก็ให้ เปิด Browser อีกอันหนึ่งแล้ว Log in เข้าไปเช็ค e-mail โดยไม่ต้อง Log out ออกจากบัญชีที่ 1
เอาล่ะ…ไม่ว่าจะใช้วิธีไหน เมื่อคุณเข้ามาเช็ค e-mail แล้วก็ให้ตอบรับคำเชิญเป็นผู้เขียนร่วม

คลิกเพื่อตอบรับคำเชิญดังรูปด้านล่าง


หมายเหตุ กรณีที่บัญชีที่ 2 ที่คุณใช้ยังไม่ได้ลงทะเบียนกับ blogger ก็สามารถดำเนินการด้วยขั้นตอนที่คล้ายคลึงกับที่กล่าวมาแล้ว ซึ่งจะเพิ่มขี่นตอนการลงทะเบียนกับ Blogger มาอีกเล็กน้อย
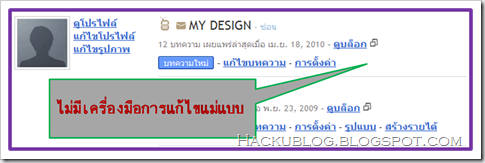
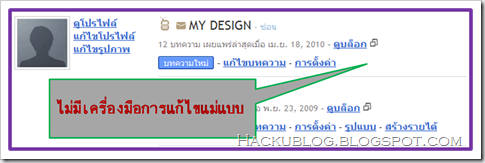
ขั้นที่ 3 เมื่อตอบรับคำเชิญแล้วจะเห็นว่ามี blog เพิ่มเข้ามาในบัญชีที่ 2 อีก 1 บล็อก แต่คุณจะยังไม่สามารถแก้ไขแม่แบบได้

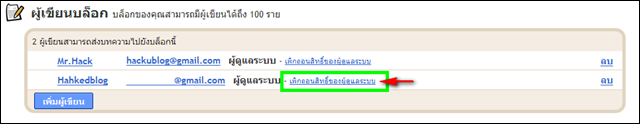
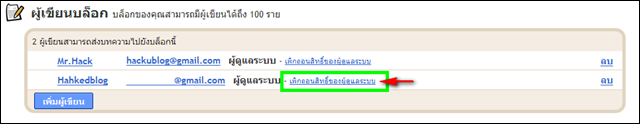
3.1 ให้กลับมาที่ บัญชีผู้ใช้ที่ 1 ในการตั้งค่าสิทธิ์ (หน้าเดียวกับขั้นที่ 1) แล้วจะเห็นว่ามีผู้เขียนเพิ่มขึ้นอีก 1 คนแล้ว
จากนั้นให้คลิกที่ข้อความ ให้สิทธิ์ของผู้ดูแลระบบ
และให้สิทธิ์กับ บัญชีผู้ใช้ที่ 2 เป็น Admin
3.2 จากนั้นเข้ามาในบัญชีผู้ใช้ที่ 2 คุณจะพบว่ามีเครื่องมือการจัดการกับบล็อกครบถ้วนแล้ว
ซึ่งก็หมายความว่าบัญชีผู้ใช้ที่ 2 ได้เป็น Admin โดยสมบูรณ์แล้ว

ขั้นที่ 4 ต่อเนื่องจากขั้นที่ 3 ขั้นนี้เป็นการลบบัญชีผู้ใช้ที่ 1 (บัญชีเดิม) ออกจากบล็อก ซึ่งทำได้โดยLogin เข้าไป bloggerที่บัญชีที่ 1
ไปที่แผงควบคุม >> การตั้งค่า >> สิทธิ์ >>จากนั้นให้เพิกถอนสิทธิ์ของผู้ดูแลระบบ ของ บัญชีที่ 1


จากนั้น Blogger จะถามว่าเราจะลบตัวเองออกจากบล็อกนี้ใช่หรือไม่ ก็ยืนยันอีกครั้งหนึ่ง

เมื่อจบขั้นนี้ก็ถือว่าจบขั้นตอนการย้ายบล็อกจากบัญชีผู้ใช้ที่ 1 ไปสู่บัญชีผู้ใช้ที่ 2 สำเร็จแล้ว
และผลที่เกิดขึ้นคือบล็อกที่คุณได้ย้ายไปแล้วจะไม่ปรากฎในแผงควบคุมของบัญชีผู้ใช้ที่ 1 อีกต่อไป
นอกจากนี้คุณยังสามารถย้ายบล็อกกลับมาบัญชีผู้ใช้เดิมได้โดยการทำตามขั้นตอนเดิมที่ได้กล่าวมาแล้ว
บทสรุป
การย้ายบล็อกจากบัญชีหนึ่ง ไปยังอีกบัญชีหนึ่ง ทำโดยใช้บัญชีของ blogger 2 บัญชีและสามารถตั้งค่าได้ที่ การกำหนดสิทธ์ตามที่ได้กล่าวมาแล้ว ลองทำดูนะครับไม่ยากอย่างที่เห็น ในบทความนี้อาจจะดูยืดยาวไปนิดเพราะต้องการอธิบายให้ชัดเจน แต่ถ้าหากคุณลงมือทำเองก็ใช้เวลาเพียงสั้น ๆ เท่านั้น
สุดท้าย หากคุณเห็นว่าบทความนี้เป็นประโยชน์ โปรดช่วยกัน Submit หรือ แบ่งปันกับเพื่อน ๆ ของคุณด้วยนะครับ ขอบคุณครับ
ที่มา http://www.hackublog.com/2010/04/blogger.html
































 วงษ์คำเหลา คฤหาสน์เพี้ยน
วงษ์คำเหลา คฤหาสน์เพี้ยน
 เป็นต่อ ขั้นเทพ
เป็นต่อ ขั้นเทพ
 คุณชายรัชชานนท์
คุณชายรัชชานนท์ ดูชิงร้อยชิงล้าน
ดูชิงร้อยชิงล้าน  ฟาร์มเอ๋ย ฟาร์มรัก
ฟาร์มเอ๋ย ฟาร์มรัก มนต์จันทรา
มนต์จันทรา มัจจุราชสีน้ำผึ้ง
มัจจุราชสีน้ำผึ้ง ข้าวนอกนา
ข้าวนอกนา หัวใจเรือพ่วง
หัวใจเรือพ่วง ละคร บุญผ่อง
ละคร บุญผ่อง ยัยบุญกับหมอทึ่ม
ยัยบุญกับหมอทึ่ม เรือนเสน่หา
เรือนเสน่หา ออฟฟิศพิชิตใจ
ออฟฟิศพิชิตใจ
 แสนซนค้นรัก
แสนซนค้นรัก คุณชายรณพีร์
คุณชายรณพีร์ ละครนางมาร
ละครนางมาร ฟ้ากระจ่างดาว
ฟ้ากระจ่างดาว แค้นเสน่หา
แค้นเสน่หา รออัพเดท...
รออัพเดท... One Piece
One Piece Naruto
Naruto Bleach
Bleach Beelzebub
Beelzebub Toriko
Toriko Fairy Tail
Fairy Tail